Continued from Part three on the same topic.
Survey design
We did several surveys to test several new words from the list of neologisms. Only one of them yielded satisfactory results, leading to the conclusion that “rukuku” was the best candidate from our list to be used as a brand for our education marketplace.
The surveys were deliberately split into 4 sections. They each started with five prompts about the new, unknown and seemingly meaningless word, e.g. “rukuku”. Each prompt tested a certain perception: What is this word and what isn’t this word? How close is it to the animate world? What is its personality?
The second section of the survey introduced a less unfamiliar word, e.g. “edpanel”. It is less unfamiliar because both “ed” and “panel” are English words with meanings. We were careful not to create context and mention technology, commerce or education marketplace so that the perception of the words could be tested independently of any context.
The third section was there to help us understand the ideal qualities of an etalon brand, and the fourth section was a quick research into the demographics of the respondents.
Survey results
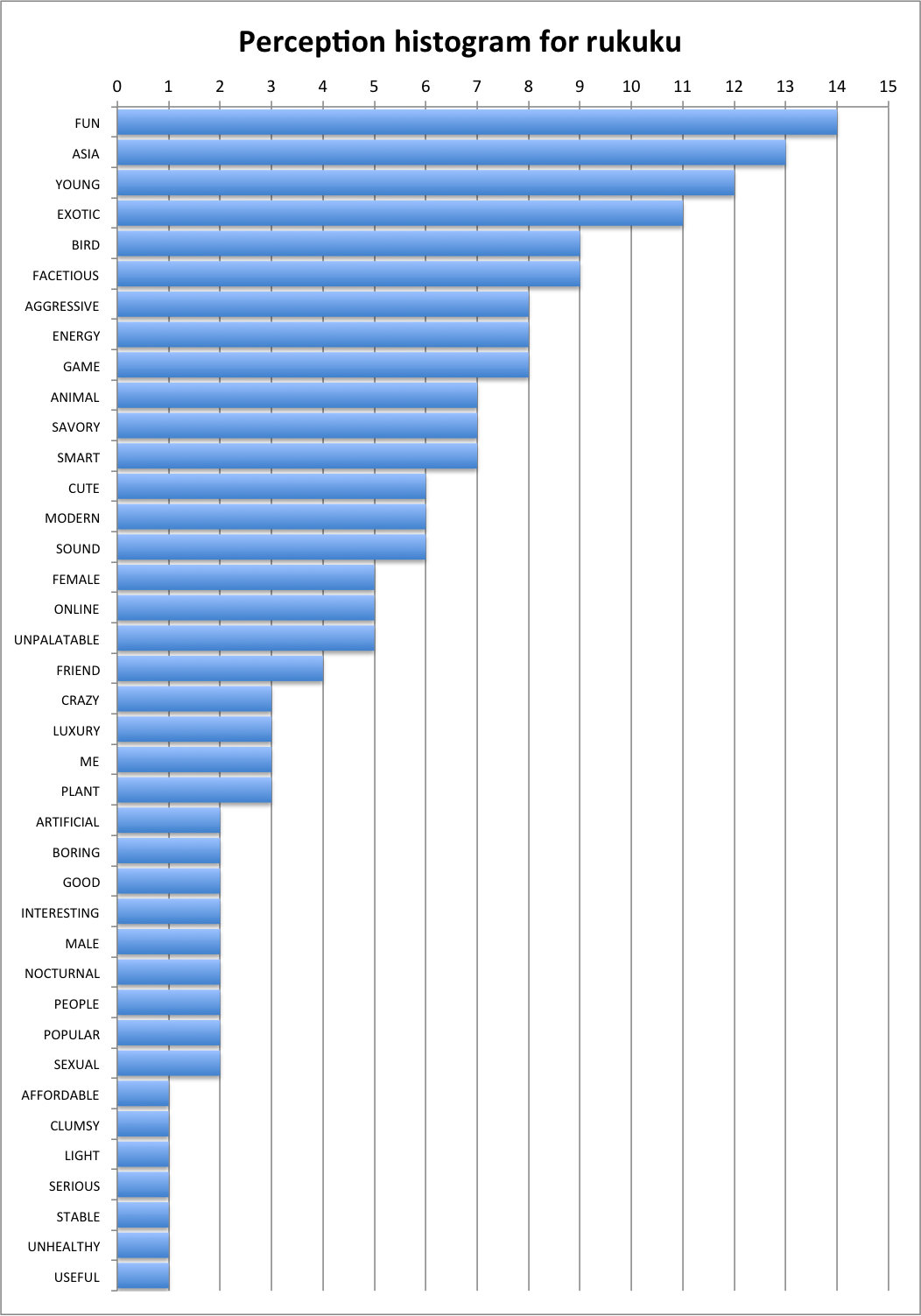
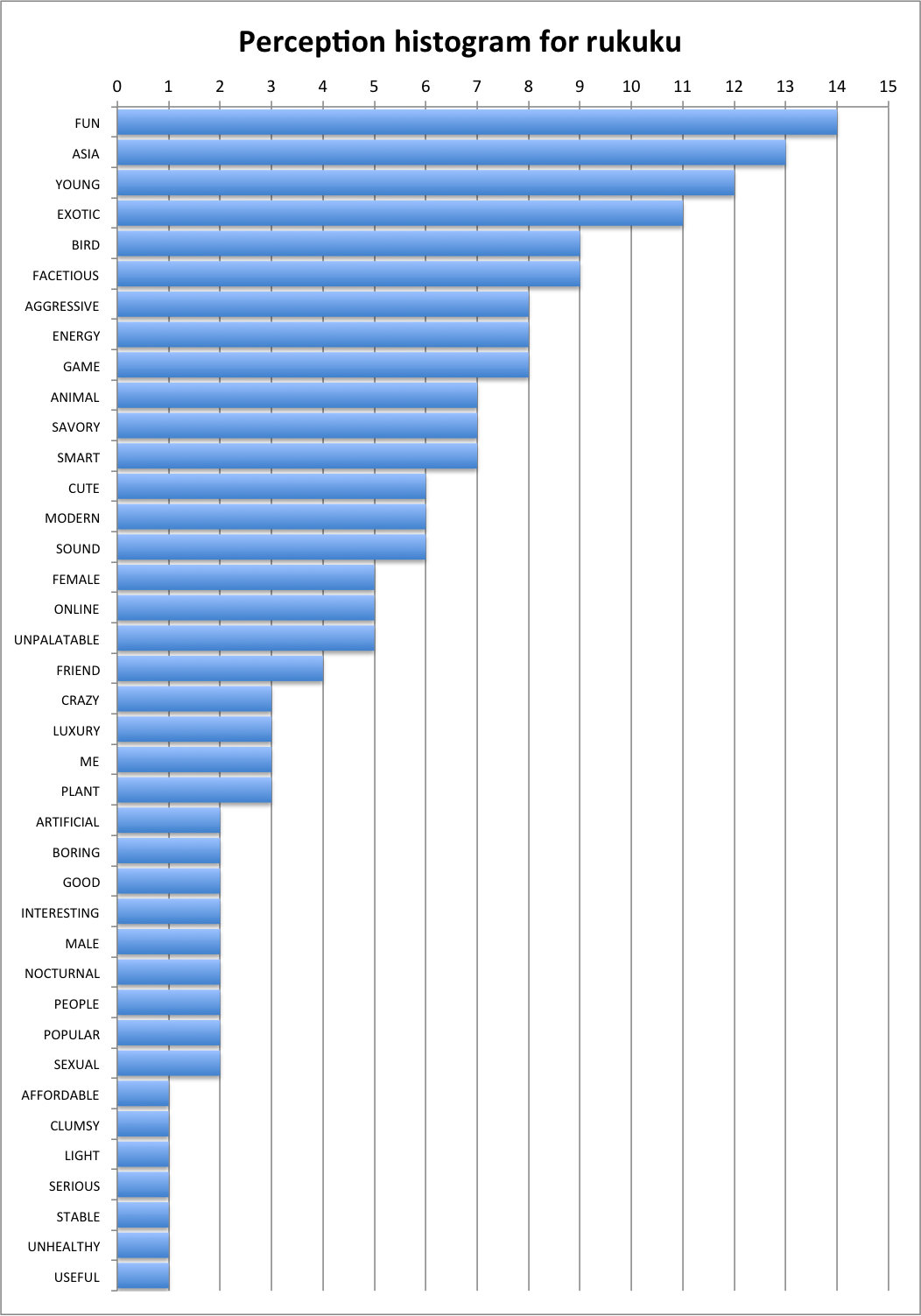
The theory behind the minimal semantic unit held. Out of several dozen responses about “rukuku” only one respondent said they had no clue what the word meant. After processing the responses, we saw that a vast majority of people regardless of age, gender, occupation or geography (we mapped the IP addresses of the respondents) had consistent feelings and mental imagery associated with “rukuku”. Here is what we discovered—the x-axis represents relative strength of the perceived trait:
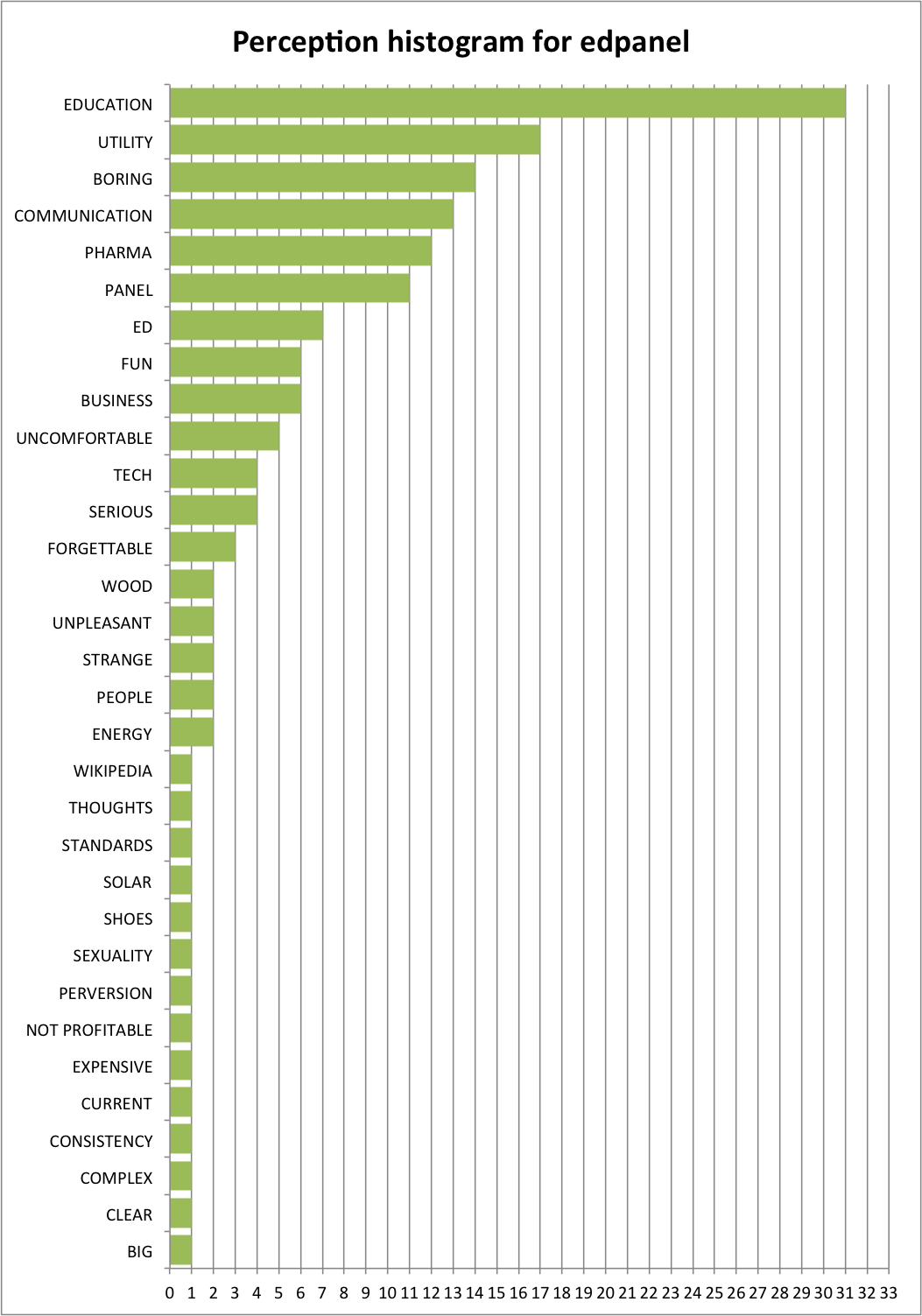
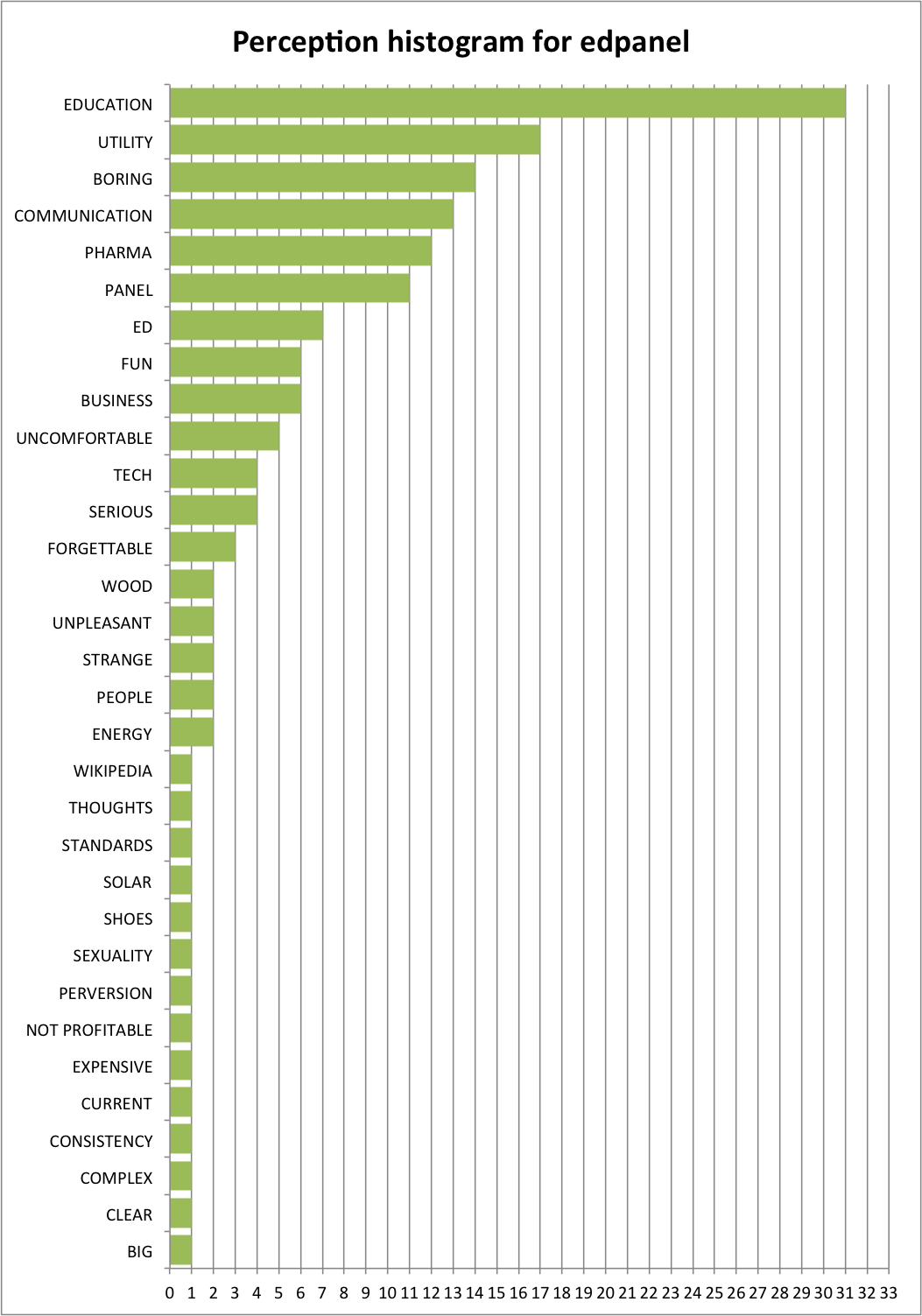
 The less unfamiliar word yielded a different result:
The less unfamiliar word yielded a different result:
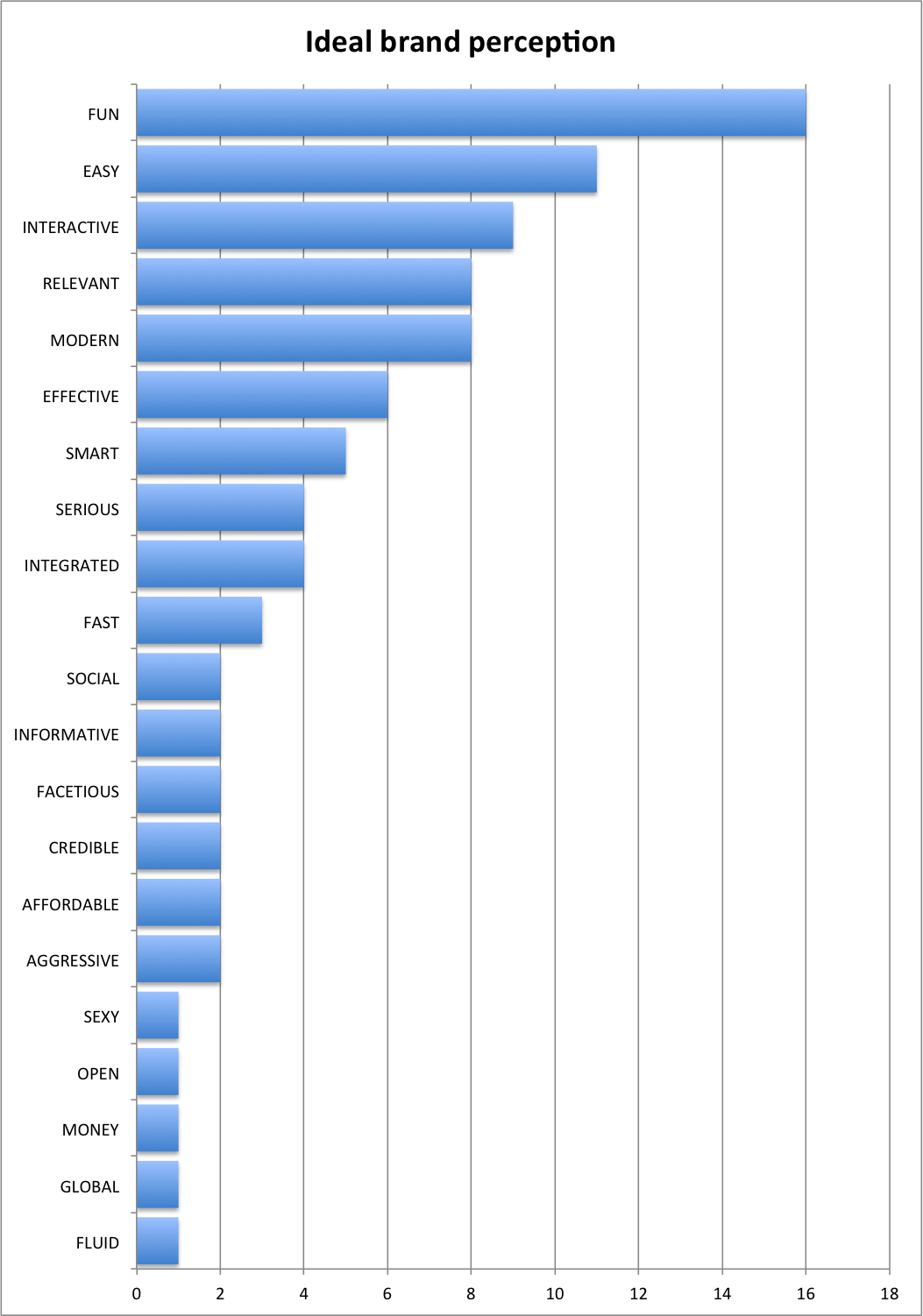
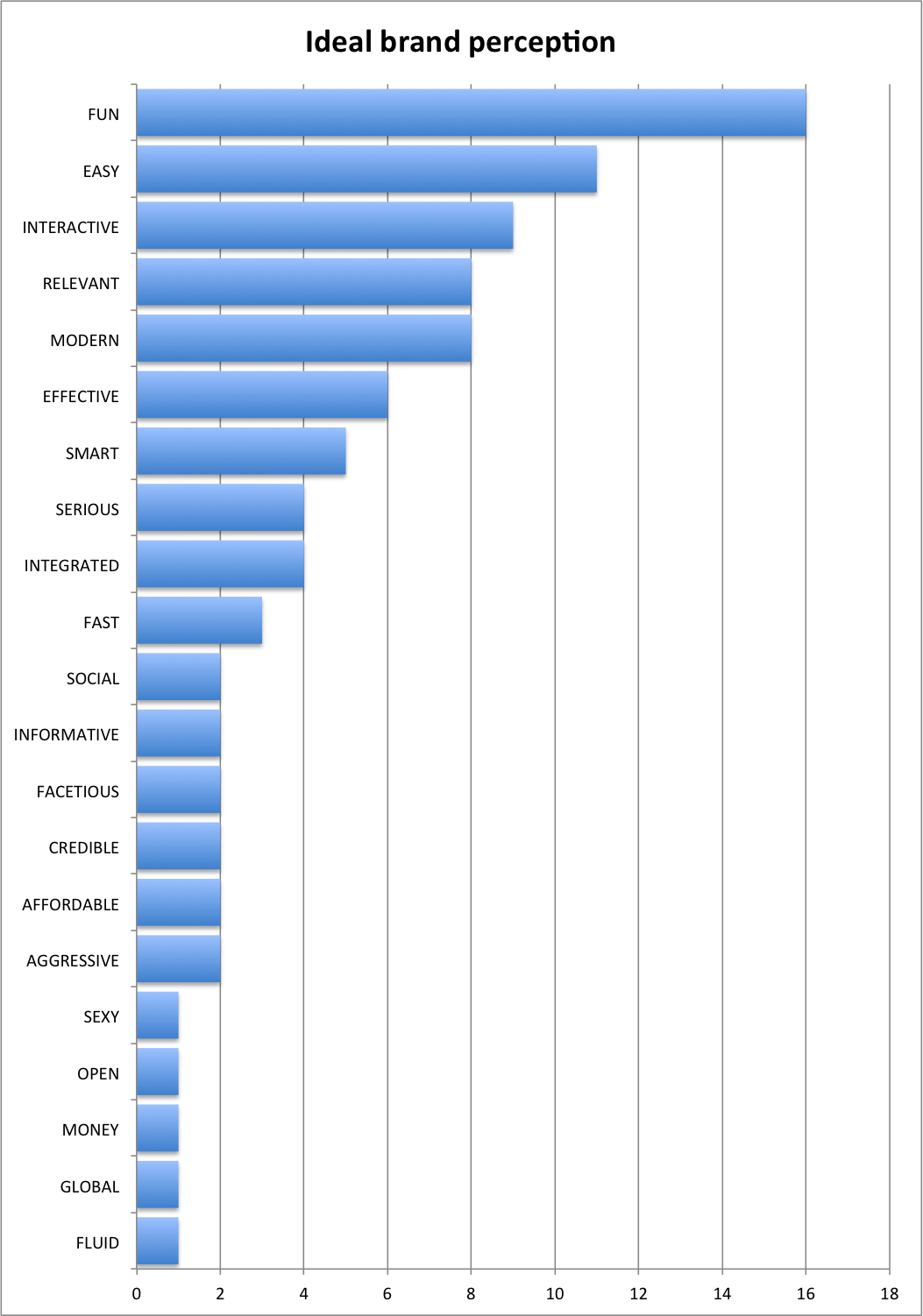
 The most surprising discovery, however, was that the ideal brand for an educational web resource in the minds of our respondents did not have to directly signal that it is related to education at all! Here’s what the market really wants to see:
The most surprising discovery, however, was that the ideal brand for an educational web resource in the minds of our respondents did not have to directly signal that it is related to education at all! Here’s what the market really wants to see:
 Most and foremost, the market wants the brand to be fun, easy and interactive. The respondents also clearly want to relate to the brand. Back at Wharton my exceptionally talented learning team developed a super effective methodology for conjoint analyses when we played the SABRE game. I used these tools to analyze which of our candidate names (if any) were suitable. The result of the analysis was that “rukuku” was the closest to the ideal out of all the words subjected to the perception test. The word “rukuku” appears to be predominantly fun, young, aggressive, energetic, and smart. We then decided that the strong perceived traits of the word’s Asian origin, liveliness and cuteness as well as the numerous direct connotations to the fauna offered a great foundation for creating a brand that the users could feel connected to.
Most and foremost, the market wants the brand to be fun, easy and interactive. The respondents also clearly want to relate to the brand. Back at Wharton my exceptionally talented learning team developed a super effective methodology for conjoint analyses when we played the SABRE game. I used these tools to analyze which of our candidate names (if any) were suitable. The result of the analysis was that “rukuku” was the closest to the ideal out of all the words subjected to the perception test. The word “rukuku” appears to be predominantly fun, young, aggressive, energetic, and smart. We then decided that the strong perceived traits of the word’s Asian origin, liveliness and cuteness as well as the numerous direct connotations to the fauna offered a great foundation for creating a brand that the users could feel connected to.
With this wealth of information in mind we set to design an image that would both reflect the perception of the word “rukuku” and emphasize the etalon qualities of the ideal.
My next post on Monday, May 21 will describe the design process in detail. Stay tuned, ask questions, like us on FB, tweet about us and sign up for launch.